D3.jsを使って、チャートを一つウェブに表示することはexampleを利用すればできますが、たとえば以下のような場合にはどうしたらいいでしょうか。
・データが異なるバーチャートをいくつか掲載したい
・カラースキーム(色の指定ルール)が異なるバーチャートをいくつか掲載したい
・バーチャートとパイチャートに同じデータを適用したい
これらのような場合に、一つひとつexampleのような書き方をすると冗長ですし、整合性をヒューリスティックに確かめなければなりません。D3.jsのメインコントリビューターであるMike Bostockが使った‘reusable’=再利用可能、というキーワードがここで登場します。
ただ、再利用可能なチャートのためのフレームワークはD3.jsには含まれていず、個々人で用意するか、既存のD3.jsをラッピングしたライブラリを使う必要があります。他のプログラム言語だとクラス化するところですが、JavaScriptはクラスの仕組みがないのと、D3.jsの実装にも特徴があるので、それに沿った実現の仕方が必要です。カプセル化しクロージャの仕組みを利用する、というのが定番になっているようです。
ボストンのデベロッパー会社bocoupでは再利用可能なことについての記事と、その考えを適用したライブラリ(d3.Chart)をリリースしています。
また、D3.jsのグーグルグループ参加者の有志でreusableな実装の仕方についてまとめた本が出ています。
bocoupのメンバーが提案している再利用可能であることの特徴として以下のような定義をしています。
(bocoup Irene Rosの講演、Fluent 2013: Irene Ros, “The ABC of Data Visualization”からの引用)
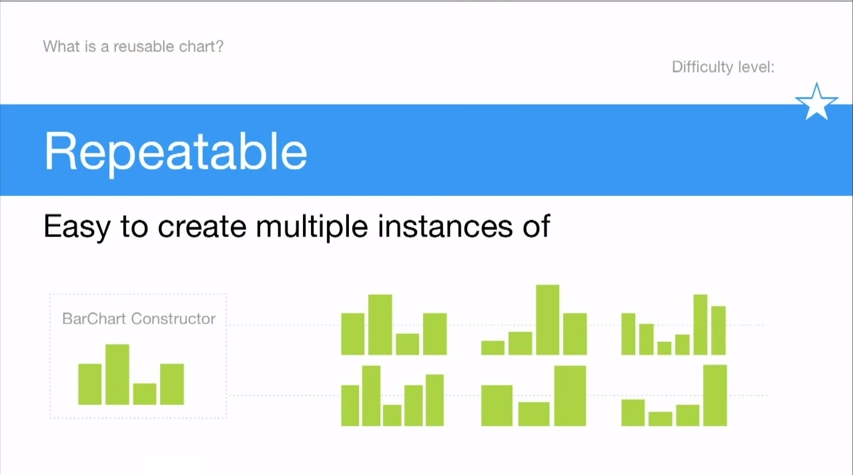
Repeatable - かんたんにいくつも作り出せること

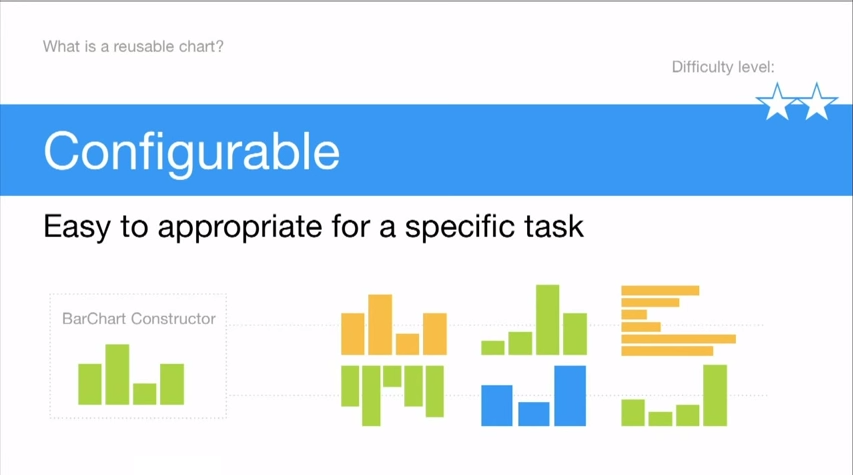
Configurable - 特定のタスクのための適切な変更がかんたんに行えること

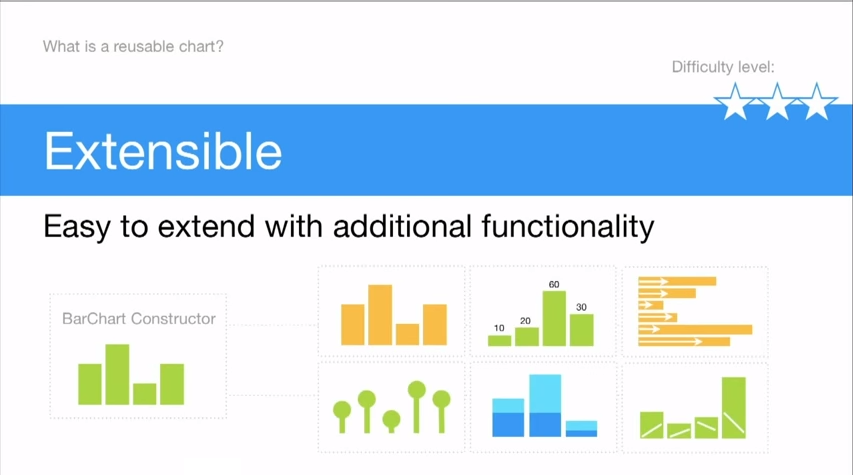
Extensible - 機能の拡張がかんたんなこと

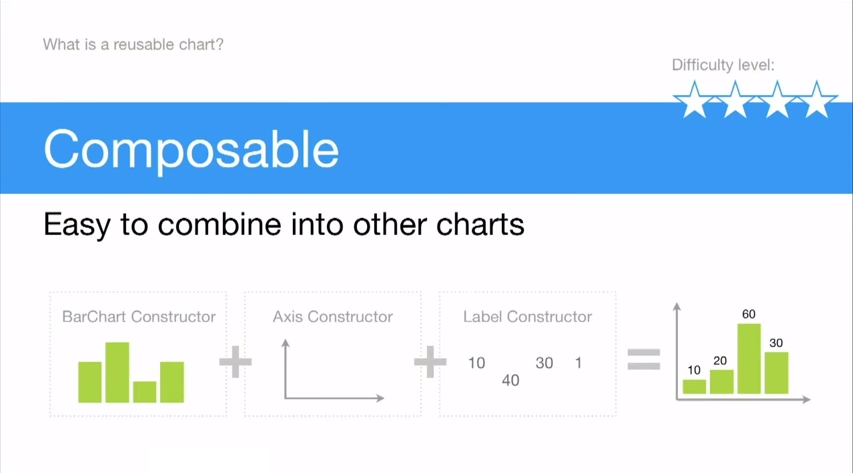
Composable - 他のチャートとの組み合わせがかんたんなこと

世の中にあるD3.jsを活用したライブラリというのはあまねく、D3.jsを包み込んだ上で、APIを簡略化したり、機能を足したもの(そのどちらかか両方)である、ということができます。
これらのリソースを参考に、ぼくも自分で使う用にライブラリの整備を進めています。
・データやDOMと、チャート描画メソッドを分離しておける。
・getter/setterメソッドを用意することで、ライブラリ外部から指定が可能な変数を指定できる。
・d3.dispatchというメソッドを利用することで、カスタムイベントを定義し、ライブラリから外部へイベントを発火させることができる。
あたりの性質を活かしているもので、サンプルコード(今回はトグルナビゲーション)を以下に掲載しました。